티스토리 본문 너비가 너무 좁아서 열받는다.
코드 블럭이 너무 좁아서 코드가 강제로 줄바꿈 되는 현상이 발생하는데, 이게 가독성을 너무 떨어트린다.
그래서 구글링을 해봤더니, 이게 스킨마다 CSS파일 구조가 많이 달라서 그런지 적용을 할 수가 없었다.
그래서 혹시나 나와 같은 분들이 있을까봐 + 까먹지 않기 위해서 글로 남겨둔다.
그리고 다른 스킨을 쓰시는 분들도 많이 있을테니, CSS코드를 어떻게 찾아 들어가서 어떤 식으로 수정했는지 그 과정도 함께 설명하겠다.
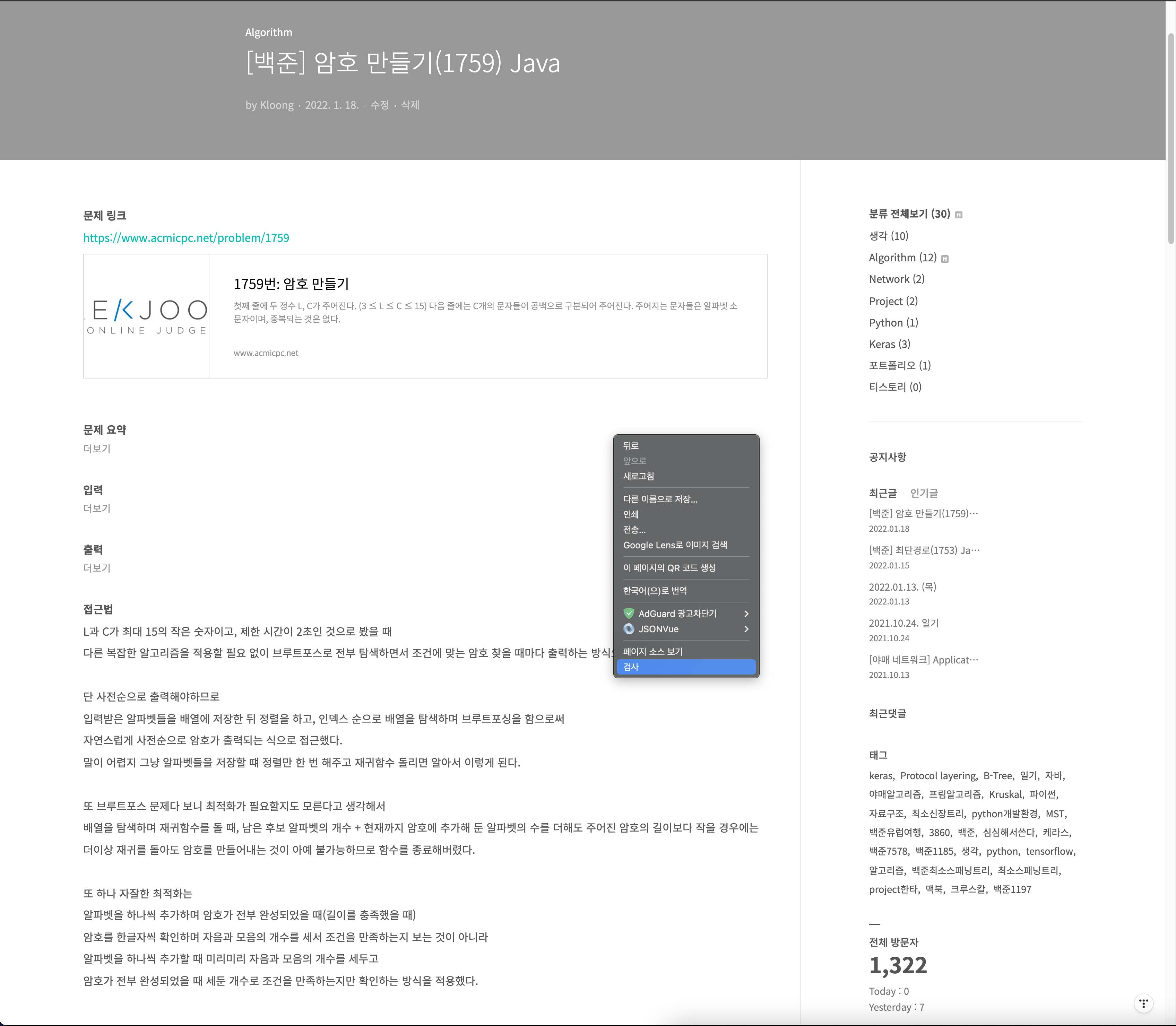
1. 블로그 글 내용 부분의 아무 빈 공간에 마우스 우클릭을 한 후 "검사"를 누른다.

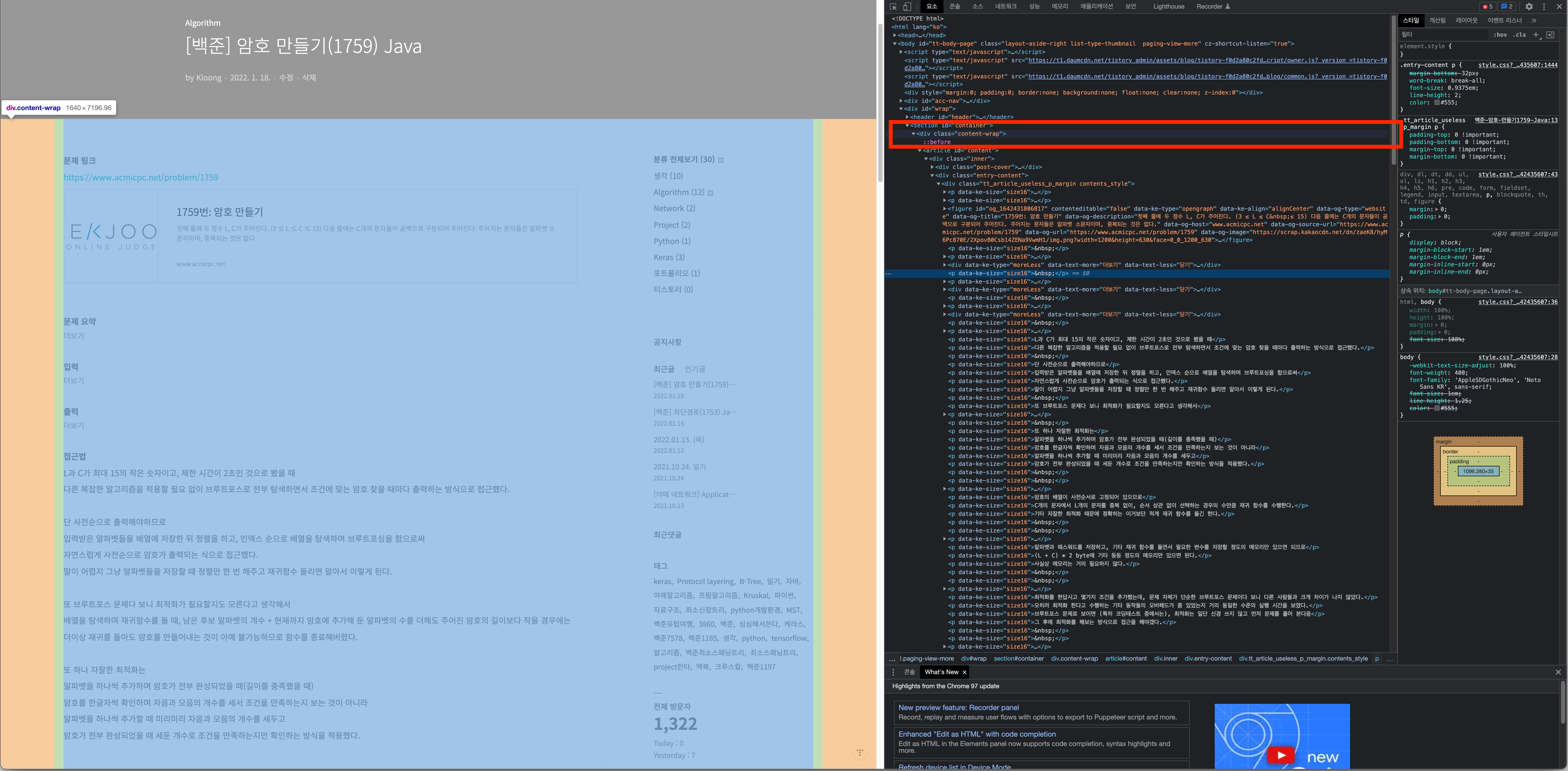
2. 그러면 브라우저 화면 우측에 html 코드가 쭉 나오는데, 그 코드 위로 마우스 포인터를 올리면 해당 코드가 화면의 어디 부분인지 색으로 표현이 된다. 그 중 글 전체와 우측 메뉴, 그리고 좌우 여백을 모두 포함하는 코드 (아마도 div 태그일 것이다. html은 잘 몰라서 정확하진 않음)를 찾아낸다.

위 사진에서 오른쪽 코드 부분에 빨간 네모를 쳐 놓은
<div class="content-wrap"> 부분이 왼쪽 화면에서 글, 메뉴, 좌우 여백을 전부 포함하는 부분임을 알 수 있다. 클릭을 저 밑에 이상한 코드에다 해둬서 그렇지 마우스를 올려둔 부분은 저 빨간 네모 부분의 코드가 맞다 ㅎㅎ;
아마도 Book Club 스킨이 아닌 경우에는 해당 부분의 class 이름이 content-wrap이 아닐 수도 있다. 하지만 비슷한 방법으로 class 명을 찾을 수 있을 것이다.
아무튼 저 div의 class 이름인 content-wrap을 기억해둔다.
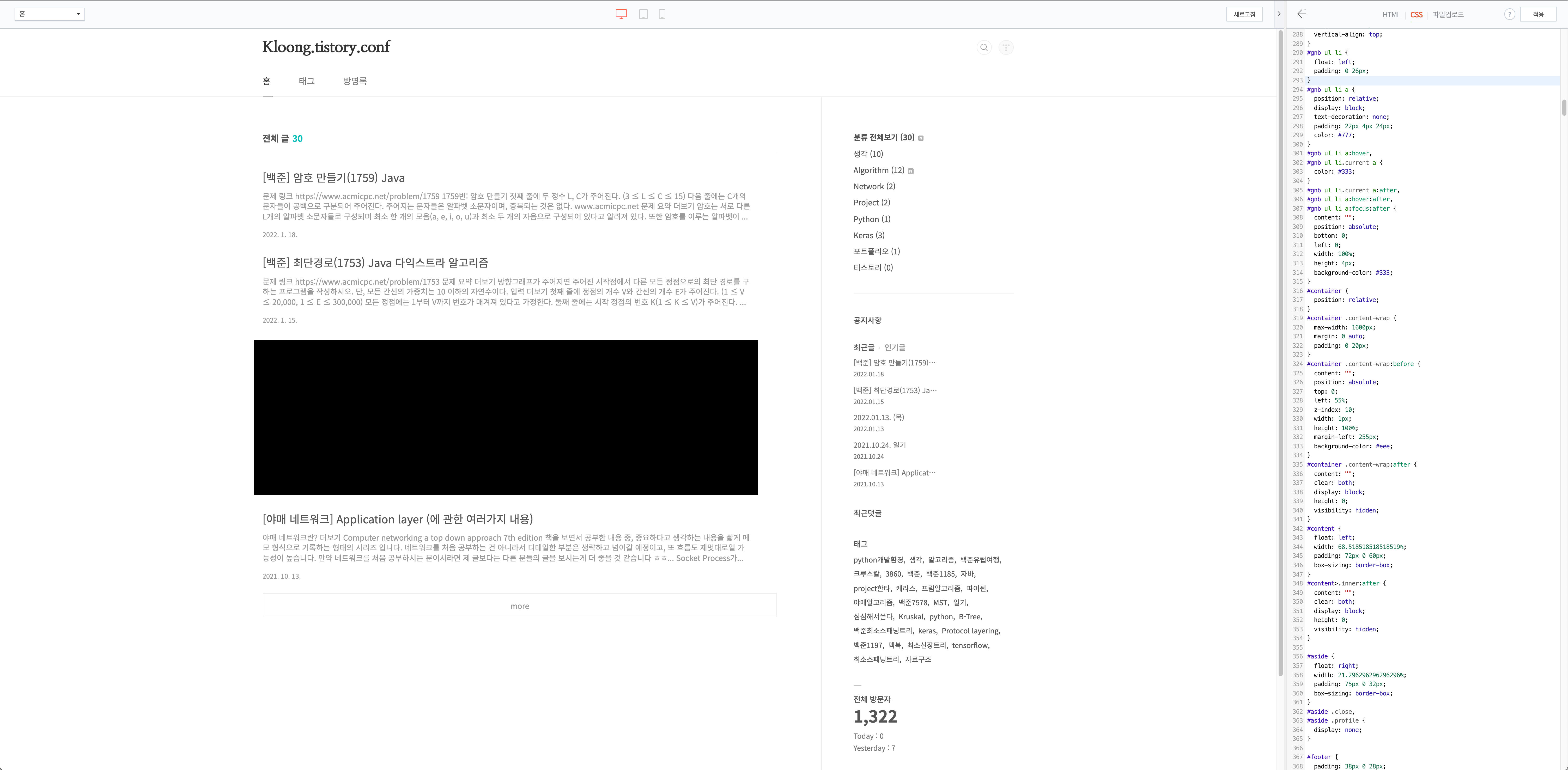
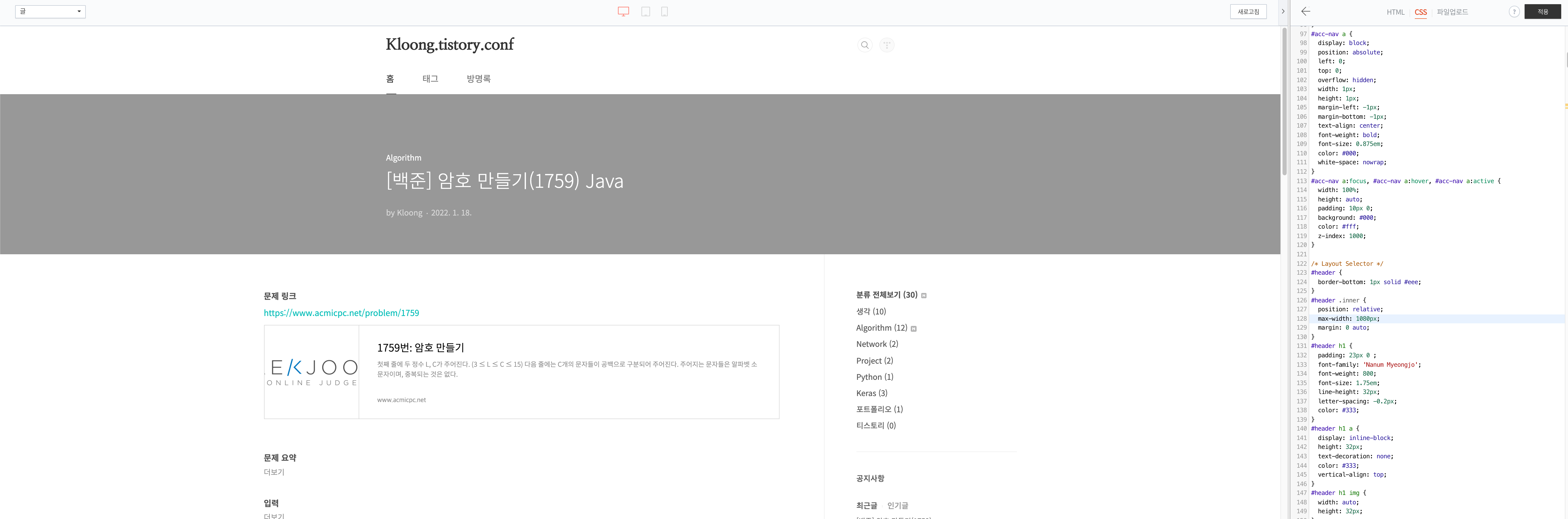
3. [블로그 관리] -> [스킨 편집] -> [html 편집] -> [CSS]로 이동한다.

그럼 위 사진과 같은 형태의 창이 뜰 것이다. 중간에 검은 박스는 비공개 글 내용이 나와서 가려뒀다.
4. 화면 우측의 CSS 코드 쪽을 클릭 하고 CTRL + F 로 위에서 찾아 둔 content-wrap를 검색한다. 그러면 content-wrap class에 대한 CSS 코드들이 검색이 된다.

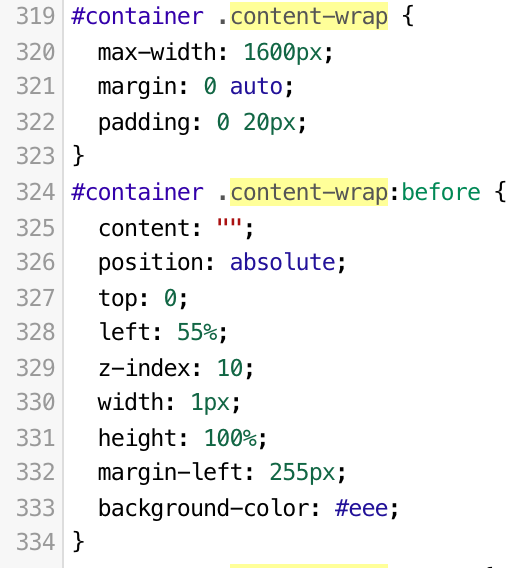
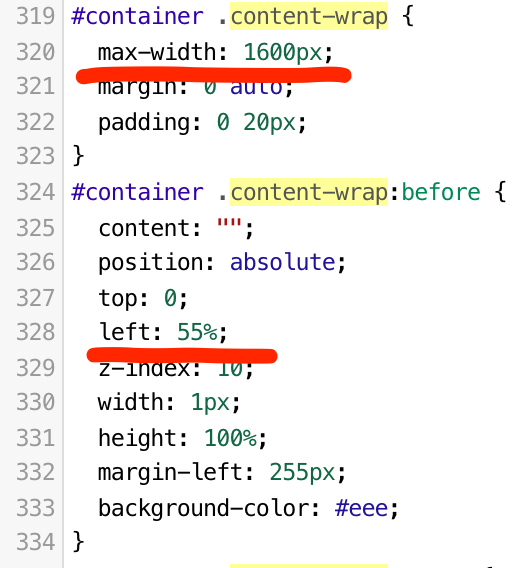
5. 해당 코드에서 필요한 부분을 수정한다.

너비를 늘리기 위해서는 max-width 속성의 픽셀값을 키워주면 된다.
나같은 경우는 1080px에서 1600px로 키웠다. 모니터가 28인치라서 왕창 키워버렸다.
근데 max-width, 즉 최대 너비를 설정하는거지 실제 화면에 나타나는 크기는 비율 개념으로 따로 설정이 되어있을 거라서 화면이 작아도 잘 표시가 될 것이다. 실제로 브라우저 크기를 줄여봐도 깨지지 않고 잘 나타나는 것을 확인할 수 있었다.
근데 Book Club 스킨의 경우 max-width를 늘려주기만 하면, 본문글 부분의 너비만 늘어나고 본문글과 우측 메뉴를 나눠주는 구분선 위치는 그대로 고정되는 문제가 발생하는 것을 확인할 수 있다.
이 구분선의 위치를 조정하려면 위 사진에서 left 속성의 값을 잘 조절해주면 된다. 내 경우에서는 55%로 하니까 적당했다.
아마 여기서부터는 스킨마다 차이가 있을텐데, max-width를 늘려주면 되는 건 아마 비슷할 것으로 추측된다.
문제는 Book Club 스킨에 있는 구분선 같은 존재는 스킨마다 다를 거라는 것이다. 이 경우에는 이 값 저 값 직접 수정해보면서 확인하는 방법 밖에는 없을 것 같다 ㅜㅜ
6. 블로그 상단 제목(?) 부분과 맨 아래 부분(footer)도 본문의 max-width에 맞춰서 수정해준다.

본문의 max-width만 키우면 위 사진처럼 제목 부분은 가운데에 있고 본문이 좌우로 튀어나오는 현상이 생긴다. 블로그 맨 아래쪽을 보면 footer에도 마찬가지 현상이 나타나는 것을 확인할 수 있다.
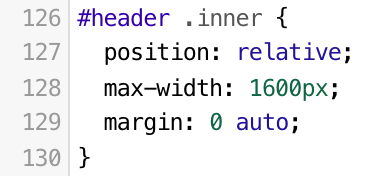
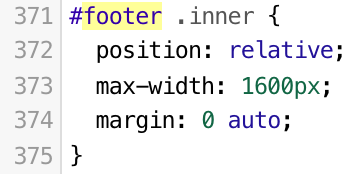
이를 해결하기 위해서는 Book Club 스킨의 경우 CSS 코드에서 #header .inner와 #footer .inner의 max-width를 위에서 수정한 max-width 값으로 바꿔주면 된다.


다른 스킨의 경우에는 위에서 본문글에 해당하는 코드와 그 class 이름을 찾고, class 이름을 CSS에서 검색해서 max-width를 수정하면 되지 않을까 싶다. 근데 아마도 header와 footer로 되어있지 않을까 라고 조심스레 추측해본다.
이렇게 하면 변경 완료다.
*외장 모니터에서는 블로그 글씨 크기가 너무 작게 느껴져서, 모든 폰트의 사이즈를 크게 키워버렸다.

CSS 코드중에서 위 사진 부분의 font-size를 100%에서 105%로 키웠다. 이러면 그냥 모든 폰트 사이즈가 전부 커져서 좀 보기 싫은 부분도 있긴 한데 코드를 더 뒤져보기에는 너무 귀찮아서 이렇게 해버렸다.
*2022/01/20 추가
나중에 알았는데 맨 위의 블로그 이름과 홈, 태그, 방명록 있는 부분은 header이고
밑에 글 제목 있는 부분은 또 <div class="post-cover" ...>로 따로 되어있다.

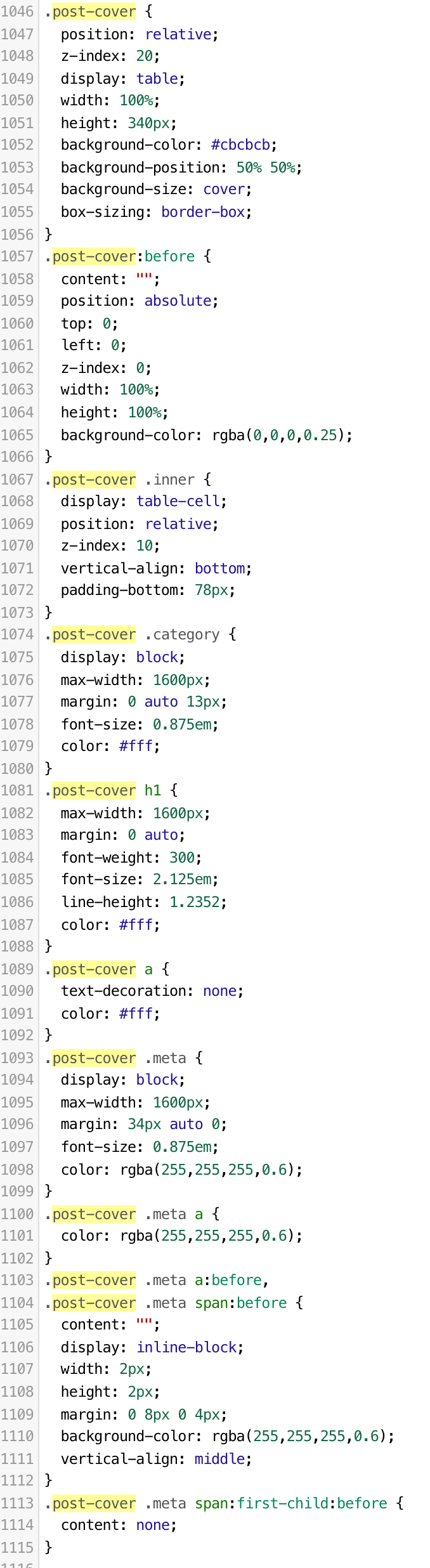
위에서 했던 것 처럼 CSS에서 post-cover를 검색해 보면 뭐가 엄청 많은데
max-width 속성만 전부 위에서 바꾼 값으로 바꿔줬더니 글 제목의 위치도 잘 바뀌었다.
참고
티스토리(Tistory) 본문 폭 넓히기
안녕하세요 내맴스입니다. 저는 스킨을 고를 때 가장 깔끔하다고 생각돼서 지금 제가 사용하는 스킨을 골랐습니다. 하지만 마음에 들지 않는 부분들도 몇 가지 있습니다. 그중에 본문이 좁아 보
tler.tistory.com
'티스토리' 카테고리의 다른 글
| 티스토리 코드 블럭 폰트 변경 (0) | 2022.01.18 |
|---|

댓글