더보기
Spring Boot & Thymeleaf 시리즈는 김영한 님의 "스프링 MVC 2편 - 백엔드 웹 개발 활용 기술" 강의를 정리한 글입니다. 글에 첨부된 사진은 해당 강의의 강의 자료에서 캡쳐한 것입니다. 제 Github에만 올려뒀다가, 정보 공유와 강의 홍보(?)를 위해 블로그에도 업로드합니다.
스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 - 인프런 | 강의
웹 애플리케이션 개발에 필요한 모든 웹 기술을 기초부터 이해하고, 완성할 수 있습니다. MVC 2편에서는 MVC 1편의 핵심 원리와 구조 위에 실무 웹 개발에 필요한 모든 활용 기술들을 학습할 수 있
www.inflearn.com
마크다운 형식으로 작성한 글을 블로그에 다시 올리는 거라 가독성이 많이 떨어집니다. 조금더 편하게 보시려면 아래의 Github repository에서 보시면 됩니다.
GitHub - Kloong1/TIL: Today I Learned.
Today I Learned. Contribute to Kloong1/TIL development by creating an account on GitHub.
github.com
HTML, HTTP, API, CSR, SSR
정적 리소스 제공

- 웹 브라우저에 의한 요청인 경우가 많다
(동적인) HTML 페이지 제공

- 사용자의 요청에 대해 동적으로 필요한 HTML 파일을 생성해서 전달한다.
- 웹 브라우저는 HTML 파일을 받아서 화면에 보여준다.
HTTP API

- HTML 파일 같은 정적 리소스가 아니라, 데이터를 전달한다.
- 주로 JSON 포맷을 사용한다.
- 다양한 시스템에서 HTTP API를 호출할 수 있다.
- 웹 브라우저에서 호출한다면? -> HTML이 아니기 때문에 데이터를 plain text로 보여준다.

- HTTP를 사용해서 데이터만 주고 받는 것을 HTTP API 방식이라고 한다.
- 데이터(주로 JSON 포맷)만 주고 받는다. 따라서 UI/화면이 필요하다면 클라이언트가 데이터를 별도로 처리해서 보여줘야 한다.
- HTTP API는 다양한 시스템에서 호출된다 (앱, 웹 클라이언트, 서버 to 서버 등)
HTTP API 특징 정리
- 주로 JSON 형태로 데이터를 주고 받는다.
- UI 클라이언트 접점
- 앱 클라이언트(아이폰, 안드로이드, PC 앱)
- 웹 브라우저에서 자바스크립트를 통한 HTTP API 호출
- React, Vue.js 같은 웹 클라이언트
- 서버 to 서버
- 주문 서버 -> 결제 서버
- 기업 간 데이터 통신
백엔드 개발자가 서비스 개발을 할 때 고려해야 할 3가지 큰 포인트
- 정적 리소스를 어떻게 제공할 것인가?
- 동적 HTML 페이지를 어떻게 제공할 것인가?
- HTTP API를 어떻게 제공할 것인가?
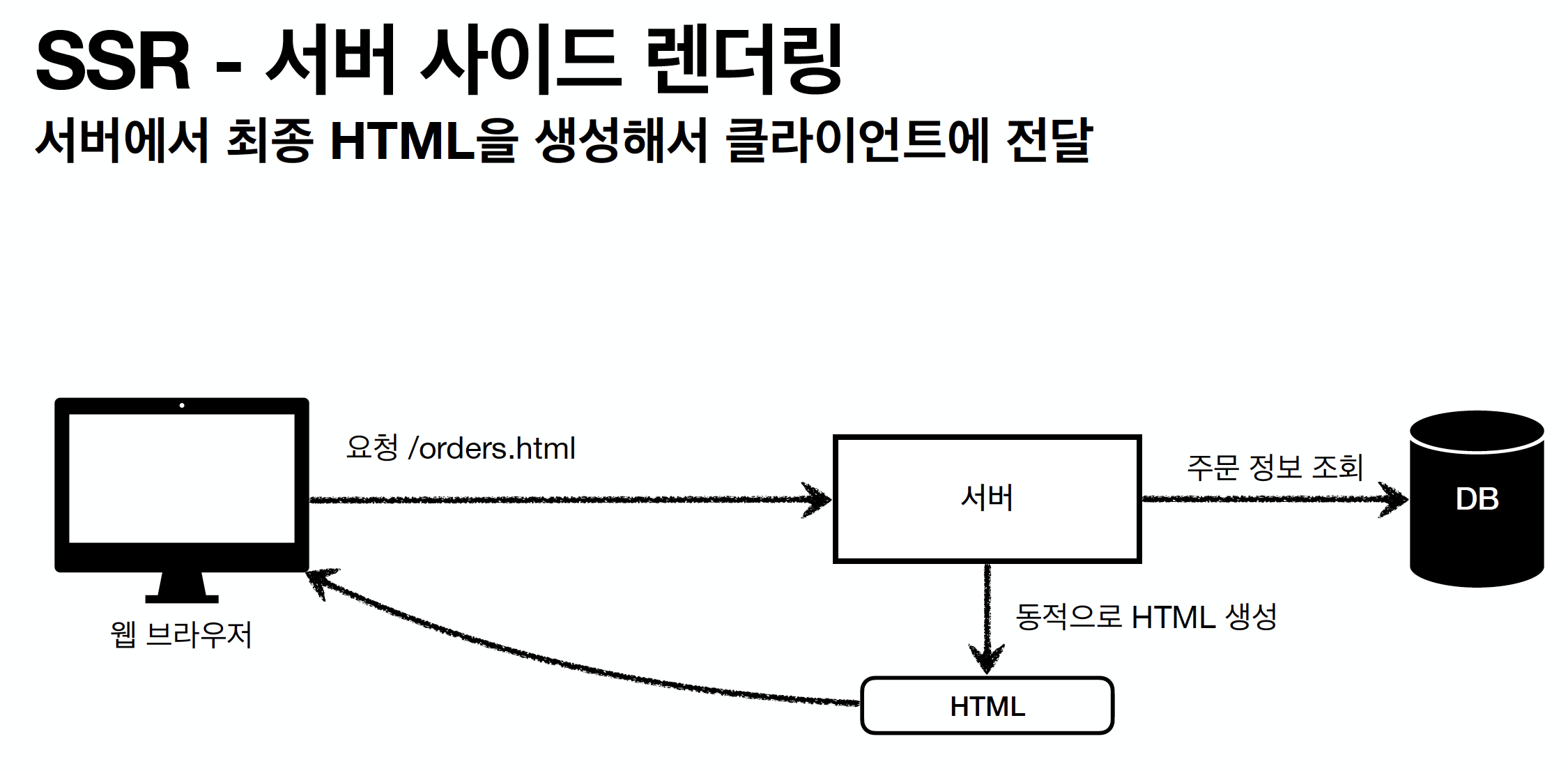
SSR - Server Side Rendering

- 서버에서 동적으로 완전한 HTML 파일을 만든 뒤 클라이언트에게 보내준다.
- 클라이언트는 해당 HTML 페이지를 보여주기만 하면 된다.
- 관련 기술: JSP, Thymeleaf
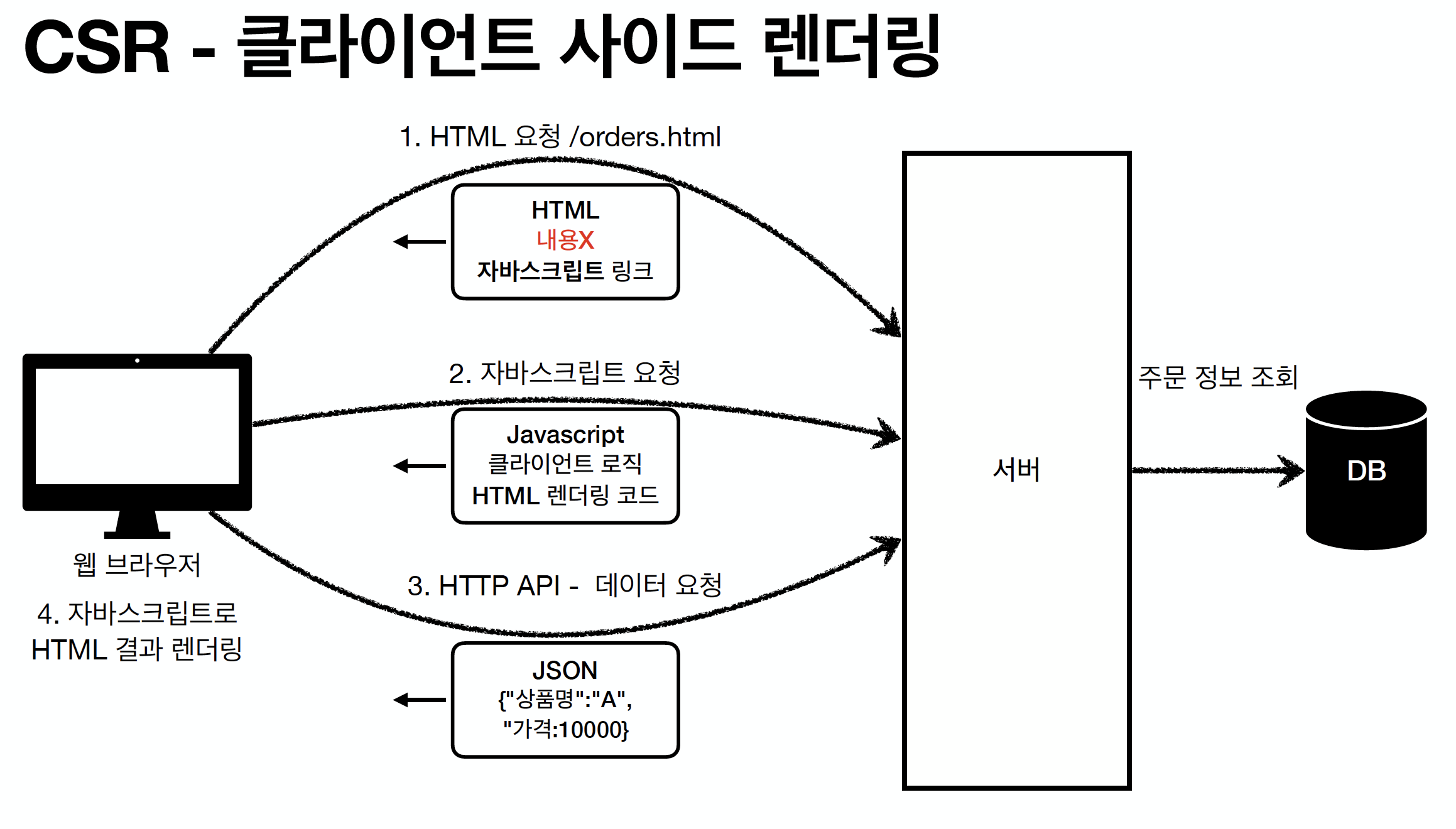
CSR - Client Side Rendering

- 완전한 HTML 페이지를 서버로부터 받지 않는다.
- 내용이 비어있는 HTML 페이지만 내려 받는다.
- JS 링크를 함께 보내준다.
- 웹 브라우저가 JS를 사용하여 HTML 페이지를 동적으로 생성한다.
- JS 링크를 활용하여 서버에 JS를 요청한다.
- 서버가 보내준 JS 코드에는 클라이언트 로직과 HTML 렌더링 코드가 들어있다.
- 웹 브라우저는 클라이언트 로직에 의해 HTTP API로 필요한 데이터를 요청한다.
- 서버로부터 받은 데이터와, HTML 렌더링 코드를 조합해서 렌더링한다.
- 웹 환경을 마치 App 처럼 필요한 부분만 변경하거나 할 수 있다.
- Google map, Gmail 등
- 구글 맵에서 지도를 움직여도 화면이 새로고침 되거나 하지 않는다.
- 관련 기술: React, Vue.js
참고: React, Vue.js를 사용하더라도, SSR을 동시에 지원하는 웹 프레임워크도 있다. 반대로 SSR을 사용하더라도, 자바스크립트를 사용해서 화면 일부를 동적으로 변경 할 수 있다.
백엔드 개발자 입장 - 어디까지 알아야 하는가?
백엔드 - 서버 사이드 렌더링 기술
- JSP(거의 사장됨), Thymeleaf(스프링에서 밀어줌)
- 화면이 정적이고, 복잡하지 않을 때 사용 (그리 복잡한 기술이 아니다)
- 백엔드 개발자는 서버 사이드 렌더링 기술 학습 필수
웹 프론트엔드 - 클라이언트 사이드 렌더링 기술
- React, Vue.js
- 복잡하고 동적인 UI 사용
- 웹 프론트엔드 개발자의 전문 분야
선택과 집중이 필요하다!
- 백엔드 개발자의 웹 프론트엔드 기술 학습은 옵션이다!
- 백엔드 개발자는 서버, DB, 인프라 등등 수 많은 백엔드 기술을 공부해야 한다.
- 웹 프론트엔드도 깊이있게 잘 하려면 숙련에 오랜 시간이 필요하다.
'Spring > Spring MVC' 카테고리의 다른 글
| [Spring MVC] 6. 서블릿 등록과 사용(Spring Boot 환경) (0) | 2022.11.23 |
|---|---|
| [Spring MVC] 5. Java 진영 Web 기술의 역사 (0) | 2022.11.23 |
| [Spring MVC] 3. Servlet Container와 멀티 쓰레드 (0) | 2022.11.23 |
| [Spring MVC] 2. Servlet (0) | 2022.11.23 |
| [Spring MVC] 1. Web Server와 Web Application Server(WAS) (0) | 2022.11.23 |



댓글